Although I’ve been a .NET developer on a variety of projects over the last 14 years, I am a relative newcomer to the Sitecore space.
For the last two years, I have worked on Sitecore-based projects back to back, and it has been a great experience so far. Being based on ASP.NET, the product has been equally recognisable and alien at the same time and I am loving the challenge.
Each day I learn a little more about the platform and find better ways to get results for my clients. From the intricacies of good information design, templating and building of great working editing experiences, to build and deployment setups to making the best use of the extensive marketing tools available in the platform, I’ve seen and done a lot in this short amount of time.
But, there is only so much one can learn on the job.
Community
Recently, I’ve become a lot more active in the Sitecore community:
- I regularly attend events run by my local Sitecore user group, SUGNL
- converse in the Sitecore Community Slack,
- religiously listen to the unofficial Sitecore podcast “Core Sampler”
- and I read up on interesting blogs and articles on the web.
The deeper I dove in, the more one term kept on being referenced: Sitecore Symposium.
Sitecore Symposium
Sitecore Symposium is a conference hosted by Sitecore where people from all over the world come to meet and learn.
It’s where Sitecore launches new features and new products and third party vendors show off their latest wares. Above all there will be many, many talks where Sitecore knowledge and experience is shared. There are topics aimed at marketeers, business owners, content editors, integration partners, 3rd party vendors and technologists like myself.
I saw an opportunity to go and I grabbed it by the horns.
So next month, I’ll be heading to Orlando Florida for a week of Sitecore overload.
I’m thrilled!
In preparation for the conference, I have:
- read other people’s blogs about the conference and taking note of which sessions they’ll attend
- planning the sessions I want to see
- shortlisting which Twitter and Slack handles I’d like to meet in person
- listened to the latest episode of the Core Sampler podcast titled “Top Ten Ways To Get the Most Out of Symposium”
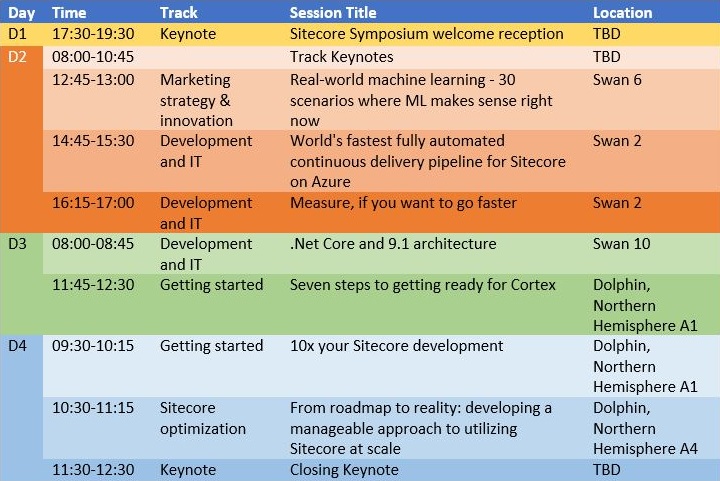
Sessions shortlist
Looking at the schedule, I have to say that I am impressed by the variety of subjects and target demographics. There are almost just as many sessions for technologists, consultants and business users.
The addition of the “Getting Started” track is especially intriguing: with just two years of Sitecore experience under my belt I am still looking for ways to use the platform better and work more productively.
I believe that this year the main theme of new Sitecore products will be both scalability through smaller services and more developed application of Machine Learning using Sitecore Cortex.
Here are the sessions I don’t want to miss:
Fantastic Core Sampler episode
The Core Sampler podcast is always a great listen and the latest episode was right up my alley.
Both regular guest and community personality Akshay Sura and podcast host Derek Dysart shared great tips for what is sure to be a great event. This is not the first conference I have attended, but their tips were very helpful.
As the tips weren’t in the show notes, I thought I’d break them down here:
1) Great for Networking
Apart from the great sessions at the conference. It always great to meet people and share opinions with them:
- Learn how others solved a particular problem or which resources they used to help them solve it.
- Hear about Proof of Concept projects or (community) projects people are working on,
- Tips and tricks
- Best practices.
It’s also a great place to talk to people outside of your field of expertise and talk about things that they care about; be they implementation partners, business users, marketers, front end developers, or product vendors.
2) Attend social events
- the Monday welcome reception
As everyone arrives at the conference, take the time to meet new people and soak up the atmosphere. - Lunch
The lunches are usually buffets. Grab a plate and sit at a table with people you don’t know and strike up a conversation. - Don’t miss the closing party
Rumour has it that the evening of the last day will take place at Universal Studios!
3) Visit the booths
When you get chance between sessions or in the breaks, be sure to visit the booths.
You don’t have to visit them all; skip those of your own company or those of your direct competitor. Visiting booths of 3rd party vendors like Digital Asset Management products or productivity tools, etc. could be very useful. It could be beneficial to get acquainted with products you might need for future projects.
Apart from that it’s always a good idea to talk to vendors to get an idea of how their business is doing, where the market is heading and what kind things Sitecore customers are looking for.
4) Pick sessions on topics you don’t know much about
There are a lot of sessions to choose from at Sitecore Symposium, and it might seem counter-intuitive, but it’s great to learn about things you don’t know much about yet.
If go to sessions on parts you already know, you might get about quarter of new knowledge on that subject. You can get a lot more value out of attending sessions you know little about or haven’t had much experience with.
As a developer, also consider attending Getting Started or Business sessions to catch up on the latest best practices or see things from a different perspective.
5) Vote with your feet… respectfully
There are a lot of sessions to choose from and it can be hard to determine if you have chosen the right session based on the talk description alone. Be sure to have backup sessions lined up and leave for those so that you get the most out of your conference experience.
If you find yourself wanting to leave, do so quietly as not to disturb the speaker. A great tip from Akshay is to take a seat near the aisles and the back door.
My tip: make sure you plan the walks between the sessions, as the conference is being held in two adjoining hotels on a large resort complex.
6) There is no such thing as a stupid question
This old adage is still true. Even if it may seem scary, dare to ask questions. Your question may seem trivial to the experts in the room, but you might just be asking that one question on many people’s minds but they were afraid to ask.
If you are less comfortable asking in front of a large group, most speakers are available to answer questions privately at the end of their talk.
7) Take notes
Some of the talks are recorded (most likely the keynote) and they will be shared in various places after the event. Many talks will not be though, and most slide decks will be hard to find later on. Take as many notes and photos as you can and share them with others using the conference hashtag #SitecoreSYM.
Be mindful that some talks will discuss sensitive customer stories or proprietary techniques that presenters may not want to have shared too widely.
8) Pace yourself
There’s so much to see, so much to do. Be sure not to overexert yourself: a week of long, intense days full of sessions, meetings and events can wear you down. Be sure to also stay hydrated and have fun!
9) Register for sessions (via the app)
Although this year’s app isn’t available yet (expecting an email soon), be sure to pre-register for the sessions you don’t want to miss.
The rooms are booked according the expected interest in a topic or speaker. Popular sessions will have people at the door scanning your session “ticket”. If the room hits maximum capacity you will not be allowed in.
This is another reason to have backup sessions nearby lined up.
Excited
These are some great tips!
I’m now even more excited to go the conference.
Are you coming to Sitecore Symposium?
I’d love to see you there!
If not, be sure to follow me on Twitter or the hashtag #SitecoreSYM.
I’ll also be blogging more here and on my company’s blog (in Dutch) during and after the conference.